给你的设计一点颜色看看
发布时间:2022-05-20 08:19:05
设计是一个不断发展和变革的领域。很多时候,看似熟悉的设计趋势会在下一刻摇身一变,再次惊艳到你。灵活的创意和开放的想法,常常能够使稀松平常的元素摇身一变,化身为惊艳的设计作品。
色彩是设计的灵魂,它所带来的和谐与美观会在视觉上显得格外舒适,也总能在第一时间捕获人心。色彩在设计中的运用:
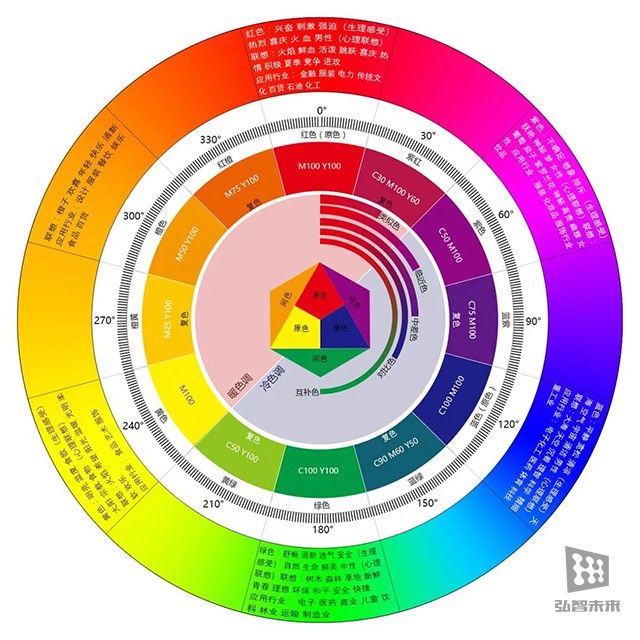
一、相邻两色的搭配,简单而有效
在色相环上取两个相邻的颜色,也就是我们说的同色系,这是一种相对保守但效果非常好的颜色搭配方式。

同色系在可视化大屏上的应用非常广泛,既可以统一画面的配色,又可以体现整体的统一性。但这种配色容易形成单调、乏味的味道,所以在明度和纯度上适当有一些变化,加强面积上的对比,可以使画面更加均衡。


二、辅色使画面更饱满
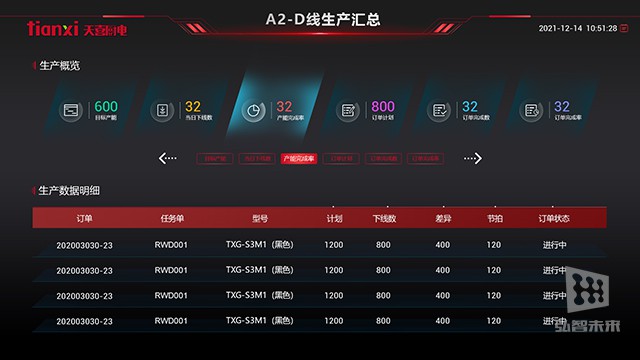
在设计当中,辅色最主要的作用就是突出主色以及更好的体现主色的优点,在完成传达信息的同时又使得整个画面更加饱满。辅色在强调和突出主色的同时,也必须符合设计所需要传达的风格,如此才能最大化的体现出辅色的作用和意义。

界面主色比较活泼,蓝色辅助色的运用可以使整个界面更稳定
三、点缀色画龙点睛
点缀色的特点主要是面积小、色相清晰、醒目突出,由于点缀色自身的特点所决定它的功能通常体现在细节上,对于配色有如画龙点睛的作用,可以使得整个画面的效果更加生动不呆板。

四、饱和度和明度
情况1:使用低饱和度、低明度
高级感的色彩是克制的,低饱和度、低明度的设计作品看起来更加整体,色调更加和谐,相互之间有较强的联系,让用户觉得更温和,不易疲劳,给人一种很强的品质感和高级感。

情况2:使用高饱和度、高明度
高饱和度、高明度的颜色更容易吸引人的注意力,但容易造成视觉疲劳,不利于视觉输出,影响画面的整体效果。因此,我们应该将饱和度和明度较高的颜色用于按钮的设计或者用户更关注的方向上。

设计趋势一直在变化,跟随趋势的时候,需要灵活地根据客户需求,进行更为有效的表达。我们一直向着清晰的设计目标前进:排版布局,色彩、交互、动效,缺一不可;兼顾视觉和功能,紧随趋势又不盲从,为客户创造更好的体验。
弘智愿用专业的技术、一流的品质、完善的服务赋能制造企业数字信息化建设。




