弘智设计师分析APP的列表和网格布局
发布时间:2018-06-01 09:12:56
当我们在设计中谈到如何做出良好的用户体验时,会有成千上万的移动UI设计模式可供选择,这其中有利有弊。利的一方面,我们可以有很多选择来满足我们的用户并给他们一个良好的用户体验;弊的一方面就在于我们做原型设计时,最终可能会陷入该使用网格还是列表这样类似的争论中。今天这篇文章就让我们一起来深入探讨,列表和网格,到底哪一个更适合你的UI设计?

无论你为移动应用或网站选择怎样的设计模式,最终界面都应该是对用户有意义的,同时减少不必要的麻烦。考虑到这一点,让我们来分析一下列表和网格,看看当涉及到不同的内容和信息时,它们各自有什么优劣势。

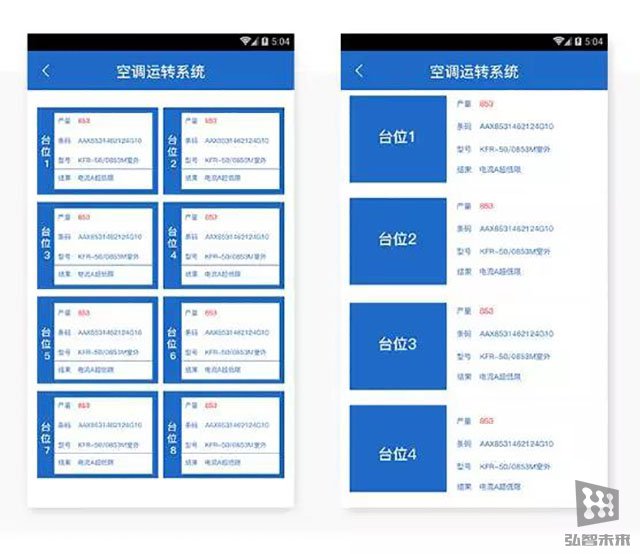
(左图是网格,右图为列表)
网格布局
网格,它的特点是有一些单元格组,这些单元格按横竖空白列隔开。在一些手机APP和网站中,这样的设计很常见。在左侧的示例中,留白间隙在水平和垂直方向上都有切割,间隙是可以调整的,可以把它们按照你需要的方式进行大小的调整。
通常,网格被用来将屏幕空间划分为大小相同的单元格,使得导航更容易理解。网格的美妙之处在于可以被定制并且能让你的设计变得更加有秩序。
网格的其他好处还包括:
1、有效的利用空间与结构
2、网格可以在视觉上更加的和谐
列表布局
列表布局不同于网格布局,这种导航模式简单地由一个元素与另一个元素按字母顺序、数字顺序甚至是随机的顺序排列组成。在几乎所有的APP中,都能找到列表布局,在使用垂直滚动菜单时,它们非常适合于用户操作及阅读。列表可以有很多不同的变体,比如上面的产品列表甚至是下拉菜单。列表占用的空间比网格少,所以如果文本内容繁多时,用列表布局会是一个很不错的选择。
列表的其他好处还包括:
1、适合高效的浏览
2、在屏幕空间较少时表现更好
现在,我们来看看在设备上显示不同的内容形式,该使用列表还是网格。
列表vs网格:内容消耗

在我们的示例中,网格是紧凑的,包含图片和文本元素。由于网格中每个块大小相同的关系,使得这种组合有很好的可用性,它让一切都很容易阅读,而且视觉上也很讨人喜欢。
在UI设计中,网格是比较常见的。随着响应式Web设计的普及,网格现在已经随处可见了。当涉及到要显示卡片或者设计一个基于任务的移动APP时,网格设计可以更好的帮助到你;但是,当涉及到内容消耗时,网格就变得没那么有效了,因为大的结构并不能让设计师有更多的空间来展示额外的内容信息。
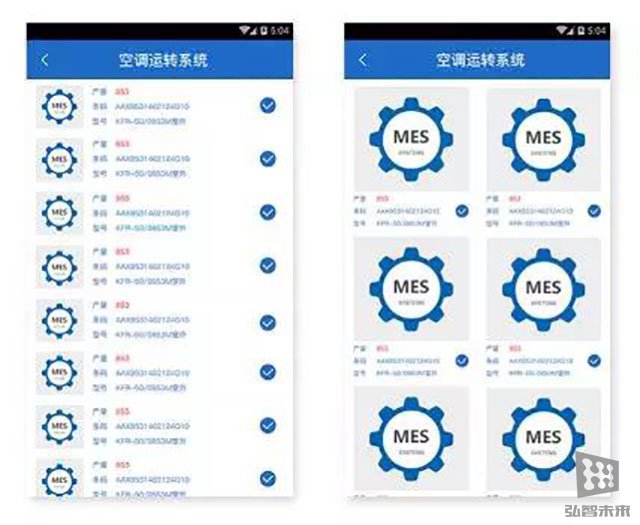
如果采用极简主义的方法来显示内容,那么网格将会产生很好的效果。如果你有很多内容需要展示,那么列表就能帮助你在整个页面中呈现更多的内容以及更多的视觉元素。从上面的例子可以看出,尽管网格的外观更加吸引人,但是它却要比列表占用更多的空间。
列表 vs 网格: 内容滚动

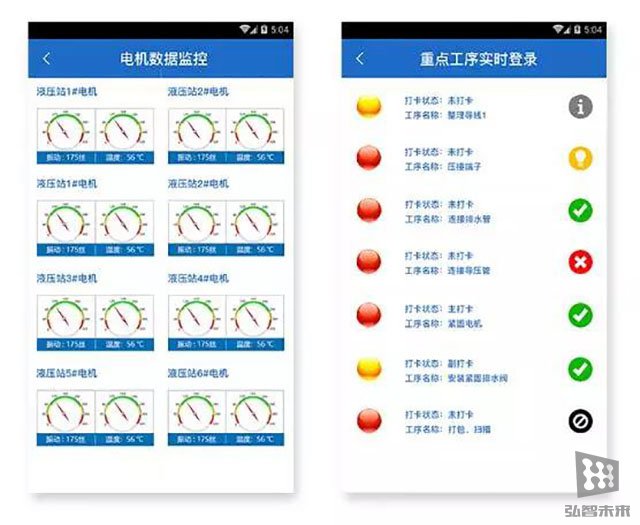
如果你在翻看内容,哪个更好?列表还是网格?在上面的例子中,左边,你会看到一个使用网格的页面,如前文所述,它占据了整个屏幕,这是一个强调导航的好方法,因为它更加清晰明了,使图片内容增加了易用性,网格的每一块都有丰富的内容供用户浏览。
当你想要显示各种数据或图表时,使用网格的方式是非常不错的,因为网格以精简的方式区分了相关的内容块,这使得用户能够专注于某一个内容块,直到他们看完内容后再向下或向上滚动屏幕。
总结
无论选择哪种导航风格,无论选择哪种设计方式,都应该以选择简单的用户流程、清晰的视觉效果和简洁的设计为标准,以帮助用户获得最佳的体验。毕竟,你是为你的用户设计的!




